All Episodes
Displaying 1 - 20 of 123 in total
Thinking strategically about your career
Just some thoughts about preparing while you are in a good space to prepare

Html is actually good and it's getting better with Tony Ennis
Tony Ennis joins me to talk about how websites can be built with simplicity and power using new html and browser standards.================== EPISODE LINKSTony on X: h...

Hypermedia in the wild
Who are the big names in hypermedia, even if they don't know it?Obviously: Carson Gross (Htmx, fixi), Delaney Gillilan (Datastar), Alex Petros (HTML triptych), Adam St...

3d and flappy bird htmx
with Jon-Michael Hartway47:16 MY MIND IS BLOWNJon-Michael does something pretty crazy here. His entire 3D scene is static HTML. The 3d movement only comes from swappi...

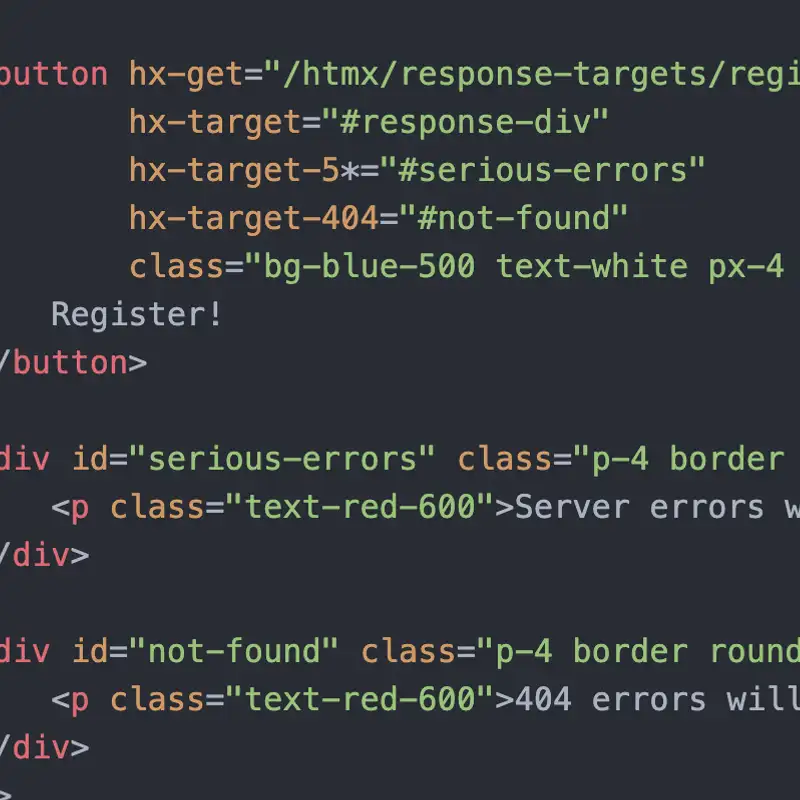
Htmx extension: response-targets
Direct your different response codes to different places! Official Docs: https://htmx.org/extensions/response-targets/Hypecp example: https://hypecp.com/#htmx-respo...

Big Sky Dev Con 2025
"We do these things not because they are easy, but because we thought they would be easy."-Lazarus, on creating conference recaps=================== CHAPTERS:00:00 - I...

Htmx extension: preload
Adds pre-loading to your links and hx-get requests for that extra bit of speed.https://htmx.org/extensions/preloadExamples: https://hypecp.com/#htmx-preload

Htmx extension: idiomorph
Adds the hx-swap="morph" option.Let's you do fine-grained swapping and unlocks smooth css transitions between swapped elements.https://htmx.org/extensions/idiomorphExa...

Htmx extension: htmx-1-compat
Make your transition from htmx 1 to 2 easier with this extension"Flip the switch slowly"https://htmx.org/extensions/htmx-1-compat/

Htmx extension: head-support
Core htmx extension head-supportAdd support for modifying, updating, or replacing items in the tag of your page.Working example:https://hypecp.com/#htmx-head-support

Datastar 1.0 launch with Delaney Gillilan
...and why Laz thinks htmx is here to stay.A wide-ranging conversation with the creator of the real-time hypermedia framework Datastar Delaney Gillilan.1.0 launches wi...

Self-destructing polling
Sending...

Building with no build step
Is it ok? Can you make "real" apps without npm?Original X post:"we are now at a point that we can ditch build systems for many projects & many people underestimate the...

Ronan Berder: Basecoat UI (ShadCN without React)
I talk to Ronan Berder, the creator of Basecoat UI, a tailwind-based version of ShadCN for non-React projects.Built specifically for use with server-rendered templates...

Carson Gross: The Grug Brained Developer (the book)
https://grugbrain.devread the essay. buy the book. it's so good00:00 Intro01:00 What is the Grug Brained Developer?06:13 Carson's dev cred12:12 Web dev is hard!13:08 T...

Clean code vs. codin' dirty
Codin' Dirty essay: https://htmx.org/essays/codin-dirty/One of many in the htmx/uncle bob twitter feud:https://x.com/unclebobmartin/status/1917306604267135311

Does htmx application structure exist?
Answer: Yes. But its different, because htmx is not a framework

Datastar signals
Datastar signals let you do front end stuff like alpine & hyperscriptDemo: https://hypecp.com/demos/datastar-signalsVideo: https://youtu.be/csPFLpm8OYIBad Apple: https...

hx-pod behind the scenes (cross-posted from the CST podcast)
Is Laz doing too many things at once?

World's easiest live dashboard with htmx
This might be the fastest, easiest way possible to make your dashboard live!Basically just do polling with an hx-get, hx-select, and an hx-triggerThe visual version of...
